
In this blog, we learn about how to add two numbers in Javascript with different methods. Understanding how to add two numbers in JavaScript is crucial for web development. It forms the foundation for creating interactive and dynamic web applications. By mastering this basic arithmetic operation, developers can build various functionalities like calculating totals, processing user input, and generating dynamic content on web pages.
How to add two numbers in Javascript?
To add two numbers in JavaScript, you can use the basic syntax with the + operator. Just like an example given below:
<!-- HTML -->
<!DOCTYPE html>
<html>
<head>
<title>javascript code</title>
</head>
<body>
<script>
let num1 = 5;
let num2 = 10;
let sum = num1 + num2;
alert("Sum: " + sum);
</script>
</body>
</html>
This code declares two variables, num1 and num2, adds them using the + operator, and displays the result.
How to add two numbers in javascript using textbox?
Learn how to add Two Numbers Using a Form and TextBox from below code:
<!DOCTYPE html>
<html>
<head>
<script>
function add() {
var n1, n2, sum;
n1 = parseInt(document.getElementById("first").value);
n2 = parseInt(document.getElementById("second").value);
sum = n1 + n2;
document.getElementById("answer").value = sum;
}
</script>
</head>
<body>
<h2>Add two numbers in javascript</h2>
<p>Enter the First Number: <input id="first">
</p>
<p>Enter the Second Number: <input id="second">
</p>
<button onclick="add()">Add</button>
<p>Sum = <input id="answer">
</p>
</body>
</html>
Check out javascript for Loop, Now!
Explanation of the Code:
This HTML code creates a simple web page to add two numbers using JavaScript.
1. Script Tag: The `<script>` tag defines JavaScript code.
2. add() Function: Declares a function named `add()` to perform addition.
3. Retrieving Input: Retrieves the values entered in the textboxes with IDs “first” and “second” using `document.getElementById()`.
4. Parsing Integers: Converts the input values to integers using `parseInt()`.
5. Calculating Sum: Adds the two numbers and stores the result in the variable `sum`.
6. Displaying Result: Sets the value of the textbox with ID “answer” to the sum.
7. Button Click: When the button is clicked, the `add()` function is called.
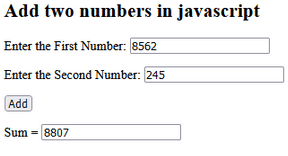
Output:

Sum of two numbers in Javascript using function
From the below code, you’ll learn how to Add two numbers in Javascript using function:
<!DOCTYPE html>
<html>
<head>
<title>Sum of two numbers</title>
<style>
body{
font-family: Arial, sans-serif;
text-align: center;
}
</style>
</head>
<body>
<h1>Sum of two numbers</h1>
<!-- create a form to input two numbers -->
<form>
<label for="num1">Enter first number:</label>
<input type="number" id="num1"><br><br>
<label for="num2">Enter second number:</label>
<input type="number" id="num2"><br><br>
<input type="button" value="Calculate" onclick="sum()"> <!-- create a button to call the sum() function -->
</form>
<p id="result"></p> <!-- create a paragraph to display the result -->
<script>
// define the sum() function
function sum(){
// get the input values from the form
var num1 = document.getElementById("num1").value;
var num2 = document.getElementById("num2").value;
// convert the input values to numbers
num1 = Number(num1);
num2 = Number(num2);
// calculate the sum
var result = num1 + num2;
// display the result in the paragraph
document.getElementById("result").innerHTML = "The sum of " + num1 + " and " + num2 + " is " + result;
}
</script>
</body>
</html>
Learn How to Add two numbers in Java, Now!
Explanation of the code:
1. The HTML code creates a form with input fields for two numbers and a button to calculate their sum.
2. The `sum()` function is defined in the JavaScript section, which retrieves the input values, converts them to numbers, calculates their sum, and displays the result.
3. When the “Calculate” button is clicked, it triggers the `sum()` function, which performs the addition operation.
4. The result is then displayed in a paragraph element with the id “result” using the `innerHTML` property.
5. Styling is applied to the body of the page for better presentation.
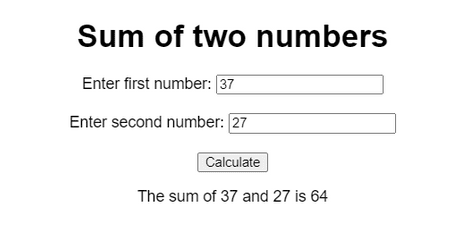
Output:

We hope that our blog on ‘Add two numbers in Javascript’ helped you get a sum of two numbers in JavaScript which is super important for building websites. If you want to learn more, Newtum has some great tutorials and courses to help you out. Happy coding!
Add two numbers in Javascript– FAQ
Answer- Understanding how to add two numbers in JavaScript is crucial for various web development tasks, such as calculating totals and processing user input.
Answer- You can add two numbers in JavaScript using textboxes by retrieving their values, converting them to numbers, and performing addition with the + operator.
Answer- You can add two numbers in JavaScript when a button is clicked by defining a function that retrieves input values and performs addition, then calling that function onclick.
Answer- The basic syntax for adding two numbers in JavaScript is using the + operator between the two numbers.
Answer- Yes, you can add two numbers in JavaScript using a function like this: `function addNumbers(num1, num2) { return num1 + num2;}



