
In this blog of reverse number in javascript using while loop, we delve into the concept of reversing numbers using a while loop in JavaScript, exploring its implementation, significance, and applications.
JavaScript offers various techniques for reversing numbers, with a while loop being a flexible and efficient solution for rearranging digits in the opposite order. In JavaScript, a while loop executes a block of code repeatedly as long as a specified condition evaluates to true. It offers a convenient way to iterate through data structures or perform repetitive tasks until a certain condition is met.
Reverse Number in Javascript Using a While Loop
To reverse number in javascript using while loop, we follow a simple algorithm:
1. Initialise Variables: We begin by declaring variables to hold the original and reversed numbers, as well as any temporary variables required during the reversal process.
2. Iterate with a While Loop: Within the while loop, we repeatedly extract the last digit of the original number and append it to the reversed number until the original number equals zero.
3. Update the Original Number: In each iteration, we use arithmetic operations to remove the original number’s last digit.
4. Handle Edge Cases: To ensure accurate reversal, we handle edge cases such as negative numbers and numbers that end in zeros.
Sample Code – Reverse Number in Javascript Using while loop
Check out the below code for a better understanding of Reverse Number in Javascript using while loop:
<!DOCTYPE html>
<html>
<head>
<title>Reverse Number Using While Loop</title>
<style>
body{
font-family: Arial, sans-serif;
text-align: center;
}
</style>
</head>
<body>
<h1>Reverse Number Using While Loop</h1>
<!-- create a form to take input from user -->
<form>
<label for="number">Enter a number:</label>
<input type="number" id="number" name="number">
<button type="button" onclick="reverseNumber()">Reverse</button>
</form>
<!-- create a div to display the result -->
<div id="result"></div>
<script>
// function to reverse the number
function reverseNumber(){
// get the input value from user
let num = document.getElementById("number").value;
// initialize a variable to store the reversed number
let reverse = 0;
// loop through the number until it becomes 0
while(num != 0){
// get the last digit of the number
let digit = num % 10;
// add the digit to the reversed number
reverse = (reverse * 10) + digit;
// remove the last digit from the number
num = Math.floor(num / 10);
}
// display the result in the div
document.getElementById("result").innerHTML = "Reversed number: " + reverse;
}
</script>
</body>
</html>
Uncover the Reverse number in javascript using for loop and elevate your programming skills to new heights effortlessly!
Explanation of the Code:
This HTML file creates a form for users to input a number. Upon clicking the “Reverse” button, the JavaScript function reverseNumber() is called. Within this function:
1. The input value is retrieved.
2. A variable reverse is initialized to store the reversed number.
3. Using a while loop, the last digit of the number is extracted in each iteration.
4. The extracted digit is added to the reversed number.
5. The last digit is removed from the original number.
6. The reversed number is displayed in the designated div.
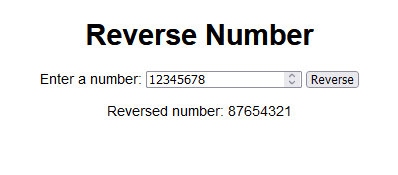
Output:

Benefits of Using a While Loop
Learn a few benefits of Reverse number in JavaScript using a while loop:
1. Learning Flexibility: Understanding while loops enhance your understanding of programming concepts and improve your problem-solving skills.
2. Efficiency: While loops are efficient for iterating through a sequence of numbers, making them suitable for reversing numbers without unnecessary complexity.
3. Customization: While loops provide flexibility in controlling the reversal process, allowing you to add conditions or modify the logic as needed.
4. Versatility: While loops can be applied to various scenarios beyond number reversal, such as iterating through arrays, processing user input, or implementing game mechanics.
5. Code Readability: Properly structured while loop code is easy to understand and maintain, contributing to code readability and long-term project sustainability.
6. Performance: While loops can offer good performance for certain tasks, making them suitable for reversing numbers efficiently even with large datasets.
Check out our blog on Reverse number in javascript here!
Real-World Applications
The ability to reverse number in javascript using while loop finds numerous applications in real-world scenarios:
1. Data Processing: In data analysis and manipulation tasks, reversing numbers can help in interpreting and processing data in reverse chronological or sequential order.
2. Data Structures: While loops are commonly used in algorithms that involve data structures like linked lists, where reversing elements is a common operation.
3. User Interface: Reversing numbers can be useful in user interface elements, such as displaying countdowns or progress bars in reverse order.
4. Password and PIN Verification: In security applications, reversing numbers can be part of password or PIN verification algorithms to enhance security measures.
5. Numeric Palindromes: While loops can be employed to check if a number is a palindrome (reads the same forwards and backwards), which is useful in various applications like checking credit card numbers or identification codes.
6. Game Development: Reversing numbers can be utilized in game development for tasks like creating countdown timers, reversing player scores, or implementing level completion indicators.
7. Financial Calculations: In finance-related applications, reversing numbers can be applied in tasks such as calculating interest rates, loan repayments, or analyzing financial data.
8. String Manipulation: While loops can be adapted for reversing strings, which is valuable in tasks like text processing, cryptography, or parsing data from reverse-engineered formats.
9. Sorting Algorithms: Reversing numbers is a fundamental operation in sorting algorithms, where rearranging elements in reverse order is often a requirement.
10. Debugging and Testing: Reversing numbers can be a useful tool in debugging and testing software, allowing developers to verify the correctness of algorithms and data processing logic.
In conclusion, exploring the concept of reversing numbers in JavaScript using a while loop enriches problem-solving skills. Experimenting with the provided code on the Newtum Compiler fosters hands-on learning. Newtum offers user-friendly tutorials and courses in various programming languages, nurturing continuous growth. Keep coding and enjoy the journey of learning!
Reverse number in Javascript using while loop- FAQ
Answer: A while loop in JavaScript executes a block of code repeatedly as long as a specified condition evaluates to true.
Answer: Yes, you can reverse number in JavaScript using while loop efficiently and flexibly.
Answer: Using a while loop offers flexibility, efficiency, and customization in reversing numbers in JavaScript.
Answer: Yes, the while loop is suitable for reversing numbers efficiently, even with large datasets.
Answer: Yes, reversing numbers using a while loop has applications in data processing, user interface, game development, and more.



